Pasos muy faciles para dividir vuestra cabecera o header:
Para ello vamos a:
1) Diseño
2) Edición de HTML -Recuerda antes siempre guardar una copia de tu plantilla-
3) Busca #header-wrapper (teclea Ctrl+ F para buscar más rápido). Te encontrarás con algo así:
#header-wrapper { background:$headerbgcolor; height:90px; width:980px; padding-top:16px }
Si te fijas el width (ancho de la cabecera) es de 980px y el height (altura) es de 90px. Obviamente en cada plantilla habrá unos valores diferentes. Si deseas puedes aumentar o reducir el tamaño de tu blog, pero siempre recomiendo no sobrepasar los 980px para que todo el mundo pueda leerte sin problemas. Pero como queremos un header doble (cabecera doble) deberemos dividir por dos ese valor. Es decir, si nuestra cabecera mide 980px deberemos darle un valor ahora de 490px, pero recomiendo siempre darle algo menos de valor, por ejemplo 400px.
4) Una vez modificados los valores ahora debemos cambiar el nombre de #header-wrapper por #header-wrapper-left y le añadiremos float:left; Es decir, nos debe quedar algo así:
#header-wrapper-left { background:$headerbgcolor; float: left; height:90px; width:400px; padding-top:16px }
5) Justo debajo pegaremos lo siguiente:
#header-wrapper-right {float:right; width:400px; height:60px; text-align:right }
6) Ahora buscamos <div id='header-wrapper'> y lo cambiamos por <div id='header-wrapper-left'> Si te has fijado todos elementos que abrimos con <...> luego los cerramos con </...> por eso deberemos buscar a ver dónde acaba <div id='header-wrapper-left'>
Cuando hayamos visto el cierre de <div id='header-wrapper-left'> es decir, </div> pegaremos a continuación lo siguiente:
<div id='header-wrapper-right'>
<b:section class='header-right' id='header-right' maxwidgets='1' showaddelement='no'/>
</b:section>
</div>
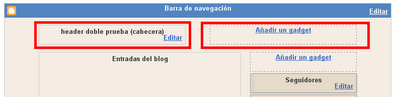
7) Ahora clicamos en vista previa y si todo está bien guarda tu plantilla. Ahora dirígete a Diseño->Elementos de página y comprobarás que ahora tienes un header doble disponible para poner los gadgets que quieras en tu blog.



No hay comentarios:
Publicar un comentario